How to add images to a page (examples of the diverse solutions)
This may become a FAQ but since it came a few times, here is a run-down of the ways one could attach images to Drupal and their scope/usage restrictions. This was already treated to some extent into this thread (IMage assist / Image attach)in Hypernews and illustrated here.
Image as attachments
First, as stated in the Hypernews posting, attachments were never made to attach images because attachments is used to attach document such as talks, presentations and analysis related documents which needed (by requirements gathering) to be protected. Hence, attachments will not be accessible by non-authenticated users (and should not be).
An example of an image added as attachments is below -->

<--- end of attached image. This image is NOT visible for non-authenticated users as stated.
However, if your pages are intended for STAR users only in the first place (analysis notes, etc ...) this is a fine solution and it will not matter.
Images using image assists
Not user's preferred module, image assists allows lots of flexibilities including
- arranging images into galleries, classifying by categories
- allowing each image to be a stand-alone page (one can reference elsewhere)
- allowing multiple formats (all done automatically) for images and thumbnails
The main issue users have had is the complexity (multiple steps) to add an image via this "ultimate possibilities" module. Typically, richness of possibilities and ease-to-use are orthogonal.
Here is the same image attached using the img_assit module.
Thumbnail -->
<---
img_assist causes a small formatting issue if you use the default (align=left) that is, whenever an image or thumbnail is included, the next paragraph (and until the spanning of the caption is passed and from the top of the image) is indented. The end of the arrow marker (<-- ) to the end of this text illustrates the issue. Remember to change the "alignment" tab accordingly (set it to "none" to avoid this effect).
Here is the same image attached as a full image (and still using img_assist). As stated above, alignement was chosen as "none" and size as "preview".
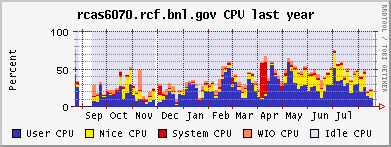
 Opteron yearly CPU usage
Opteron yearly CPU usage
FCKEditor
The FCK editor image attachment capability could be accessed via the [Insert/Edit Image] icon from the FCKEditor menu as showed below.
 Editor menu
Editor menu
Whenever you click on the indicated tab, the following Window opens
 Image properties window
Image properties window
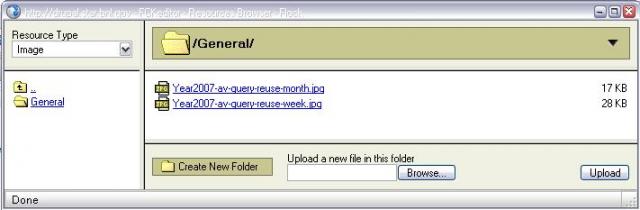
and clicking on "Browse server" would bring  Resource Browser
Resource Browser
Note that the resource browser window allows to upload any documents and classify them into arbitrary hierarchical trees. There is a MAJOR difference between this and img_assist: in img_assist, all images are shared across users while in this mode, all images you upload as one user are not listed by another user's Browser session.
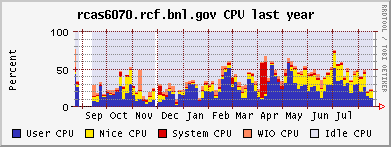
In all cases, here is the same image included using this method
-->

<--
- jeromel's blog
- Login or register to post comments
